コード入力支援
さりげない入力支援により、コーディング作業をよりスピーディに実現。快適なコーディングを妨げず、さらなる効率化をサポートします。Visual Assistでは、タイピング量を減らす入力補完に加え、入力ミスの自動的な修正を行います。
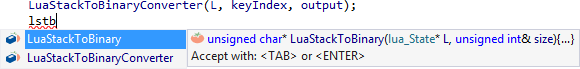
略語入力
略語を使用してすばやくコードを記述
キャメルケースから派生した略語を使用してコードを記述可能。Visual Assistでは、略語を現在のコンテキストで有効なシンボルへと展開します。

大文字を使ってシンボル名に複数単語を入れている場合でも、小文字のみで入力できます。

コード記述の他、メンバーリストボックスでの選択においても、略語を使用可能。単一のシンボルを識別できるまで、略語をタイプして選択できます。

複数行コメントの自動拡張
複数行コメント内でEnterキーを押すと、Visual Assistが後続の行の上に適切なコメントトークンを挿入
コメント内の任意の場所から複数行コメントをすばやく展開できます。一行を分割すると、Visual Assistは正確なインデントレベルで、適切なコメントトークンを付した新しい行を表示します。

強化されたリストボックス
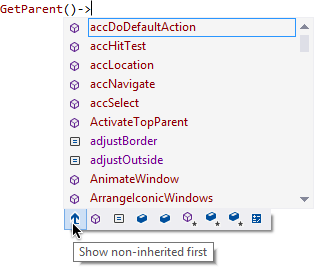
リストボックスの表示内容を制御/フィルタリングすることで、クラスを調べ必要なメンバー検索を容易に
Visual Assistでは、任意のリストボックスにカーソルを合わせることで表示されるツールバーから、リストボックスの表示内容を管理できます。現在位置から離れることなく、クラスを調べ、必要なメンバーを検索できます。

貼り付けたコードを自動インデント
Microsoft Visual Studio 2013以前のIDEでは、複数行を貼り付けた後、IDEの「選択範囲のフォーマット」コマンドが自動的に実行され、インデントが自動調整されます。コメントのフォーマットは個人の好みの問題であるため、Visual Assistでは、ペーストバッファにコメントが複数行含まれている場合には、フォーマットコマンドの実行を省きます。

() と閉じ括弧 } ) ] ' " の挿入
閉じ括弧を自動的に挿入
補完リストからメソッドを選択すると、括弧が挿入されます。Microsoft Visual Studio 2013以前のIDEでは、() と閉じ括弧 } ) ] ' " が自動的に挿入されます。自身のプログラミングスタイルに合わせて、() のスペースや閉じ括弧の行配置をコントロールできます。

mのあとにシフトキーを押して _ を挿入
mのあとにシフトキーを押して、ハンガリアン記法の入力スピードを向上
特に提案が無効化されているときには、mのあとにシフトキーを押すことで、2つのシンボルを表示。Visual Assistは、ハンガリアン記法の _ を自動挿入します。

複数クリップボード
Ctrl+Shift+Vを使用して、従来の貼り付けメニューで複数クリップボードを表示
Visual AssistでCtrl+Shift+Enterキーを押すと、常にメニューに2番目のクリップボードが事前選択されているので、2つ前のコピーをすばやく貼り付けることができます。一旦クリップボードを貼り付けたあとは、Ctrl+Vで繰り返し貼り付け可能です。

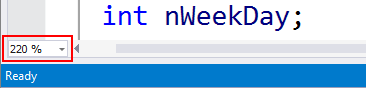
エディタズームのリセット
ブラウザのズーム機能と同様に、ズーム倍率を100%にリセット可能
テキストエディターのズーム倍率を意図的にまたは間違って調整したあとで、Ctrl+0 でリセットすることができます。

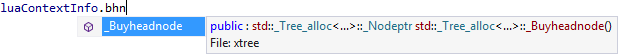
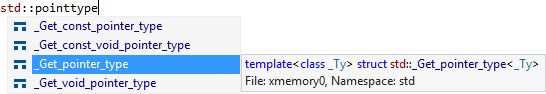
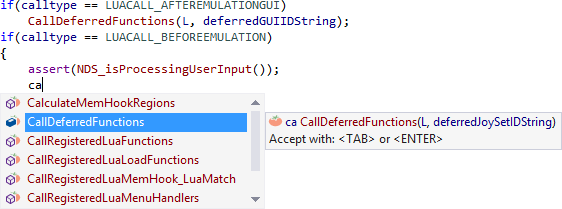
スピード入力
シンボルの名前があいまいなときでも、コードを入力しながらリストボックスから項目を選択
覚えている名前の一部をタイプするだけで、Visual Assistがコンテキストに基づき有効なシンボルを展開。これを繰り返してリストを絞り込むか、TabまたはEnterキーを押して提案を受け入れます。スピード入力は、新たにコードを記述する際も、リストボックスから項目を選択する際にも働きます。

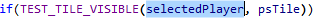
スマート選択
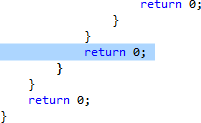
シングルコマンドで現在のブロックを選択。選択範囲の増減も可能
Alt+] で現在のブロック(一般的にはフルコンストラクトや複合ステートメント)を選択します。あるいは、Shift+Alt+]で、条件やパラメーターといった、より小さな部分を選択できます。選択範囲は、連続してコマンドを実行することで、論理的な単位で増減が可能です。




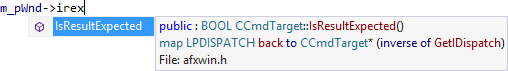
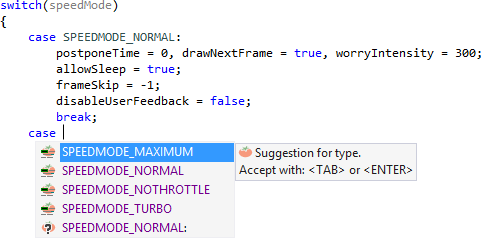
スマート提案
カスタマイズ可能な高度なコンテキスト対応提案を使用してスピーディに入力
特定の型のポインタ割り当てに使用するコンストラクターを受け入れます。

列挙型の割り当てや比較時には、またswitchステートメントの記述時に、列挙型メンバーを格納したリストボックスから選択できます。

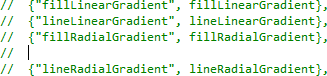
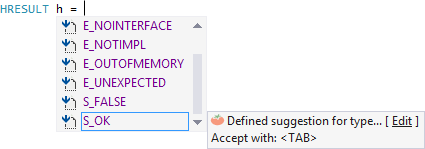
組み込み型またはユーザー定義型に、値を割り当てるときに表示する提案を定義できます。組み込み型にはHRESULT、bool、 BOOL、BooleanおよびVARIANT_BOOLが含まれます。一方、ユーザー定義型では、開発者や組織が頻繁に使用する型に適した独自の提案を定義できます。

選択行のソート
IDEから離れることなく行をソート
複数行を選択肢、メニューバーにあるVAssistXの[Tools]メニューからソートコマンドを実行します。行は適切な順番にソートされます。

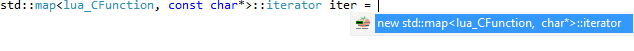
提案リスト
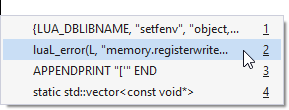
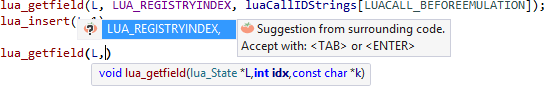
略語入力やスピード入力を使用しなくても、リストボックス外での入力に基づいてシンボルを提案
入力と同時に、自動的に補完候補を表示。Visual Assistは、近くにあるシンボルや頻繁に入力されたシンボルから提案を抜き出します。提案は、入力の手間をかなり節約できる場合にのみ表示。Visual Assistを使いこなしていくと、より賢い提案が表示されるようになります。

Visual Assistは周囲のコードの一部についても提案を行います。1文字もタイプしなくても、提案を受け入れることができます。

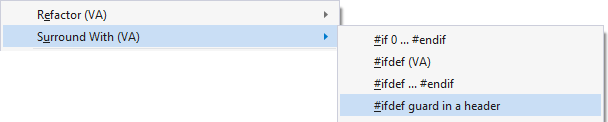
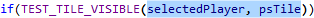
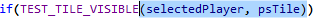
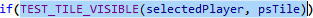
選択箇所を囲む
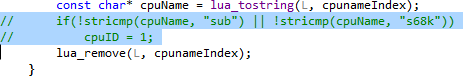
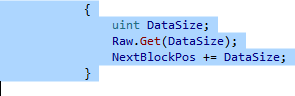
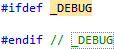
コードを/ * ( { または #ifdef、#regionですばやく囲む
コードの行全体または一部を選択し、/ * ( { または #のいずれかのキーを使って選択箇所を囲むことができます。コメントが既に囲まれている場合には、囲みが解除されます。
/ と *キーを使って、選択箇所のコメント化とコメント解除を切り替えます。

( と {キーを使って、選択箇所を( )または { }で囲みます。

#キーは、言語に応じて、選択箇所を#ifdef または #regionで囲みます。C/C++では、テキストエディターから#ifdefガード条件のプロンプトが表示されます。

カスタムテキストで囲む
カスタムコードで選択箇所を囲む
VAスニペットからのコードで選択箇所を囲むことができます。コードは単純でも複合的でも実行可能。特定の文字を入力するかメニューを選択することで、特別なVAスニペットにアクセスできます。