코드 점검
특정 품질 이슈를 발생시킬 코드를 코드 작성 중에 점검하세요. 비주얼 어시스트의 코드 점검 기능은 LLVM/Clang 기반입니다. 프로그래밍의 전형적인 오류를 찾아서 고칩니다. 정적 분석을 통해 파악할 수 있는 스타일 위반, 인터페이스 오남용, 버그 등을 해소하세요.
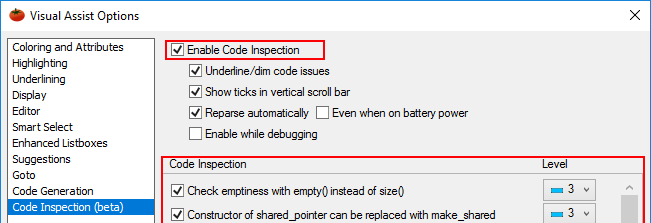
코드 점검 설정
비주얼 어시스트의 Options 대화상자에서 Code Inspection과 특정 품질 확인하기를 활성화하세요. 비주얼 스튜디오의 파서와 별도로 LLVM/Clang 파서가 작동하여 검사하므로 IDE 자체의 성능을 떨어뜨리지 않습니다.

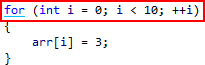
편집기에 코드 이슈 표시
편집과 동시에 코드 점검을 하세요.
코드 점검이 활성화되어 있으면, 비주얼 스튜디오의 텍스트 편집기 안에 있는 코드 이슈가 강조 표시됩니다. 이슈가 있는 코드에서 첫 몇글자에 직선 또는 점선으로 밑줄이 생깁니다.

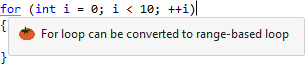
이슈에 마우스를 올리면 자세한 사항이 표시됩니다.

편집기에서 빠르게 수정
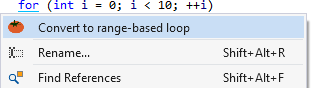
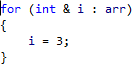
편집과 동시에 이슈를 수정하세요.
이슈 설명을 클릭하세요. 수정 안내가 표시됩니다.

수정을 수락하여 적용하세요.

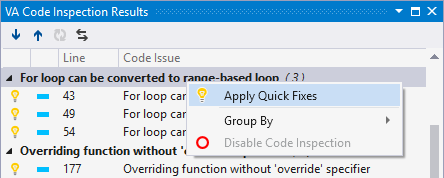
도구 창에서 빠르게 수정
한꺼번에 이슈를 수정하세요.
VA Code Inspection은 도구 창에서도 할 수 있습니다. 도구 창에는 현재 파일의 모든 이슈가 표시됩니다. 이슈 전체를 한꺼번에 수정해보세요.