ツールウィンドウ
膨大な行数のコード情報を再配置して表示し、その理解とメンテナンスをサポートします。Visual Assistのツールウィンドウは、IDEにまったく新しい機能を提供し、頻繁に使用される機能と組み合わせツールウィンドウをより効率化します。
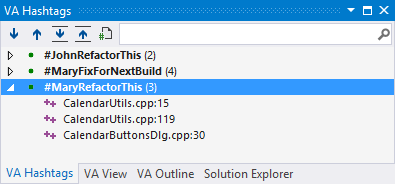
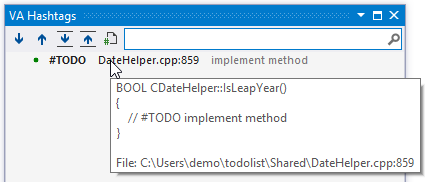
単一のツールウィンドウからVAハッシュタグにアクセス可能
プロジェクト全体にわたって、#TODO や #MaryRefactorThis といったコメントで定義したブックマークやタスクを閲覧できます。

ツールウィンドウでフィルタリング操作を行い、VAハッシュタグのサブセットを表示。ダブルクリックでそのいずれの参照にも移動できます。

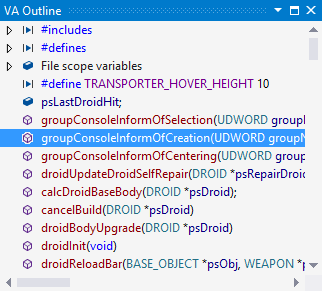
VAアウトライン
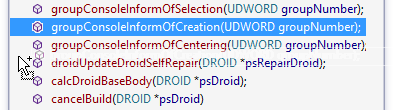
アクティブドキュメントのハイレベルアウトラインを利用してコードを理解し再編成
VAアウトラインを利用すれば、アクティブドキュメント内のクラス、メソッド、ファイルスコープ宣言を確認できます。アクティブドキュメントを修正しても、VAアウトラインは同期状態を保持。今いる場所を常に把握でき、任意の場所に容易に移動できます。

現在のドキュメントで、メソッドの順番をドラッグ&ドロップ操作で変更できます。

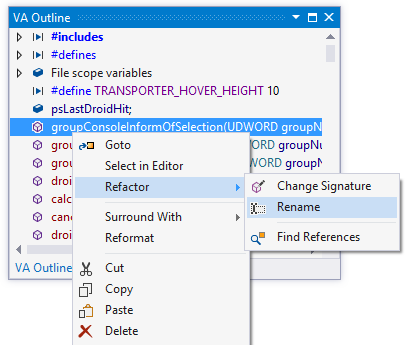
コンテキストメニューを開けば、リファクタリングを含む、クラスおよびメソッドレベルで適用可能なコマンドを確認できます。

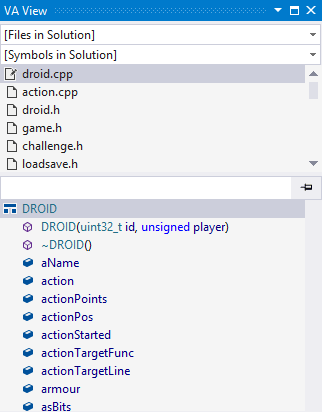
VAビュー
Visual Assistの多目的ツールウィンドウVAビューで、複数のIDEツールウィンドウの主要機能にアクセス
コードの効率的なブラウジングとナビゲーションに適したVAビューは、編集中は通常フォアグランドにあるウィンドウです。キーボードまたはマウス操作で、VAビューを構成する多くのコンポーネントや設定にアクセスできます。

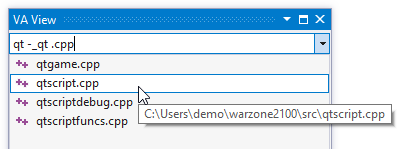
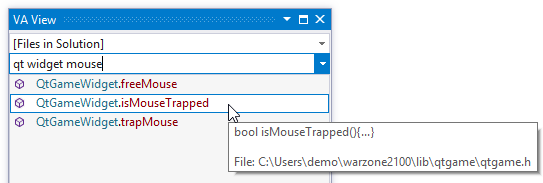
VAビューの最上部にあるコンポーネントで、現在のソリューションのファイル一覧をドロップダウンリストに表示。任意のファイルを開けます。これは、強力な「Open File in Solution」ダイアログの縮小版で、フィルタリングをサポートしており、さまざまなタイプのファイルを開くことができます。

VAビューの上から2番目のドロップダウンからは、ソリューション内の任意のシンボル定義を検索、ジャンプできます。強力な「Open File in Solution」ダイアログと同様に、このドロップダウンもフィルタリングをサポートしています。

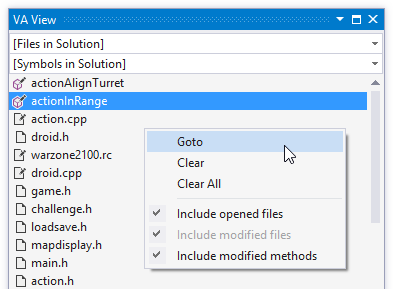
3番目のコンポーネントを用いると、最近の閲覧履歴や変更を確実に追跡できます。VAビューのドロップダウンでファイルやシンボルを検索、そしてMRU(Most Recently Used)リストを用いてそれらに戻ることができます。C/C++では、ファイルごとに1つのメソッドを保持するように、変更ファイルリストを設定できます。C#では、ファイルごとに複数のメソッドを保持するように設定できます。
Visual Assistは、ソリューションごとにMRUを記憶し再読み込みするので、ひとつのソリューションから別のソリューションへと移動しても、前の場所や前のアクションをすばやく呼び出せます。MRUのアイコンは、ファイルおよびメソッドの変更ステータスを表します。

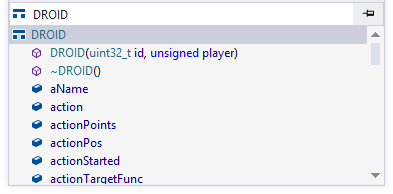
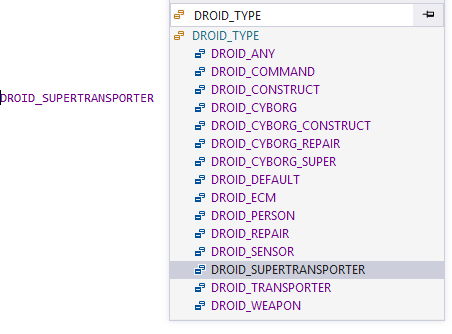
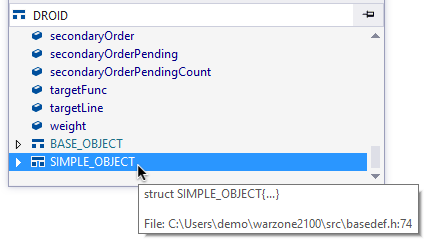
VAビューの4番目のコンポーネント「Hovering Class Browser」は、ホバリングツールチップが不十分であるときにシンボルを解読します。「Hovering Class Browser」を用いれば、クラスの他のメンバー、名前の似たプリプロセッサ マクロ、struct構造体のフィールド、オーバーロードされたメソッドのシグネチャや、複数の#ifdef ディレクティブによって見つかるC/C++定義を調べることができます。キーボードまたはマウス操作で、現在のコードを離れることなく、詳細を確認できます。

列挙型にカーソルを合わせると、その他に可能な値を調べることができます。

継承したクラスおよび基底の構造体までドリルダウンできます。

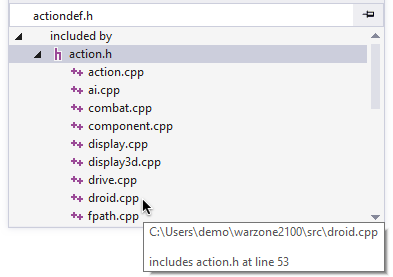
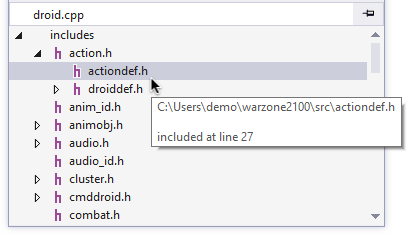
C/C++では、アクティブドキュメントにインクルードされているヘッダーファイル下のファイル階層構造の把握も可能です。アクティブドキュメントの最上部まで移動、またはキーボードショートカットを使って、「Hovering Class Browser」を「Header File Browser」に変換します。他のヘッダーファイルにインクルードされているヘッダーファイルまでドリルタウン可能。ダブルクリックでファイルを表示できます。

アクティブドキュメントがヘッダーファイルそのものである場合には、階層を反転させ、そのアクティブドキュメントをインクルードしているヘッダーファイルおよびソースファイルを調べることができます。#include ディレクティブで指定されたヘッダーファイルまたはソースファイルをダブルクリックして開き、ブラウザに表示できます。