Окна инструментов
Просматривайте код с высоты 30 000 футов и организуйте его так, чтобы было легче понимать и поддерживать. Окна инструментов в Visual Assist добавляют совершенно новую функциональность к IDE и объединяют часто используемые встроенные функции в более эффективные окна инструментов.
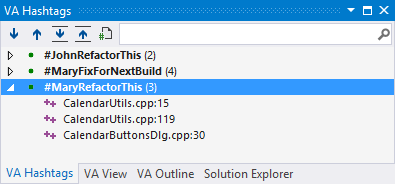
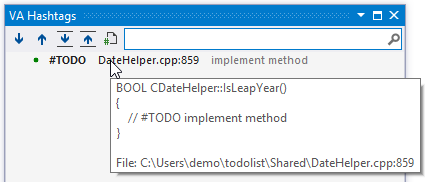
Получите доступ к вашим хэштегам VA (VA Hashtags) в одном окне инструмента.
Просмотрите закладки и задачи, которые вы определяете в комментариях по всему проекту, например, #TODO или #MaryRefactorThis.

Используйте фильтр в окне инструмента для просмотра подмножества хэштегов VA Hashtags. Дважды щелкните, чтобы перейти по ссылке из любого из них.

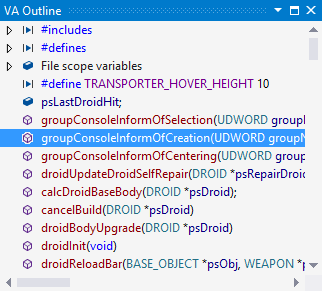
VA Outline
Понимание и реорганизация кода с помощью высокоуровневой схемы активного документа.
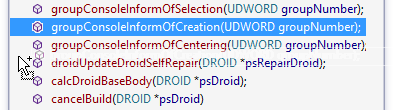
Проверьте классы, методы и file-scope объявления в активном документе с помощью VA Outline. Измените свой активный документ; VA Outline остается синхронизированным. Всегда знайте, где вы находитесь, и легко перемещайтесь куда угодно.

Перетаскивайте нужное в VA Outline, чтобы изменить порядок методов в активном документе.

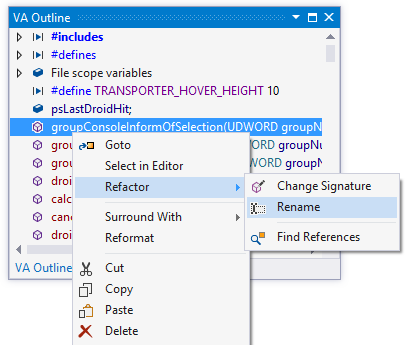
Откройте контекстное меню, чтобы увидеть команды, которые могут быть применены на уровне классов и методов, включая рефакторинг.

VA View
Доступ к лучшим функциям нескольких окон инструментов IDE в VA View - многоцелевом окне инструментов Visual Assist.
Эффективно просматривайте и перемещайтесь по коду с помощью VA View - окна Visual Assist, которое обычно находится на переднем плане при редактировании. С помощью клавиатуры или мыши получите доступ ко многим компонентам и настройкам, содержащимся в VA View.

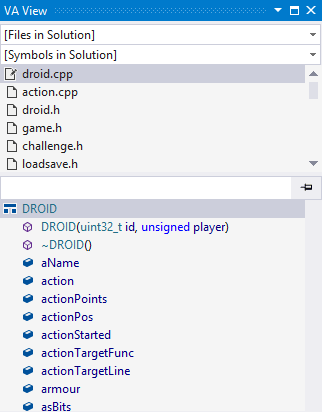
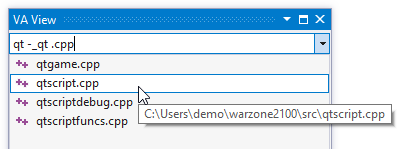
Используйте самый верхний компонент VA View - раскрывающийся список файлов в текущем решении - чтобы найти и открыть любой отдельный файл. Эта урезанная версия более мощного диалогового окна Open File in Solution поддерживает фильтры и открывает файлы различных типов.

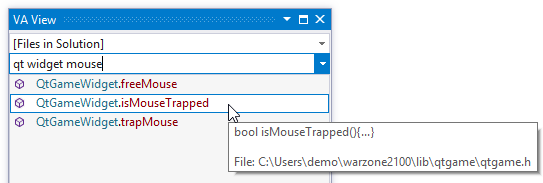
Используйте второй раскрывающийся список VA View, чтобы найти и перейти к определению любого символа в решении. Как и более мощный диалог в Open Symbol in Solution, этот раскрывающийся список поддерживает фильтрацию.

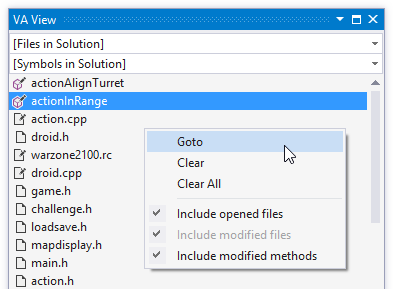
Полагайтесь на третий компонент VA View для отслеживания последних посещений и изменений. Используйте раскрывающиеся списки в VA View для поиска файлов и символов, а затем используйте список MRU (самых последних использованных), чтобы вернуться к нужным файлам. В C/C++ установите опцию включения измененных файлов, если вы храните один метод в одном файла. В C# установите опцию включения измененных методов, если вы храните несколько методов в одном файле.
Visual Assist запоминает и перезагружает MRU для каждого решения, поэтому вы быстро можете вспомнить, где вы были и что делали, когда переходили от одного решения к другому. Значки в MRU являются признаками модификации файлов и методов.

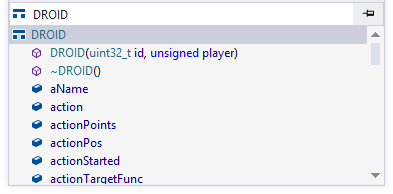
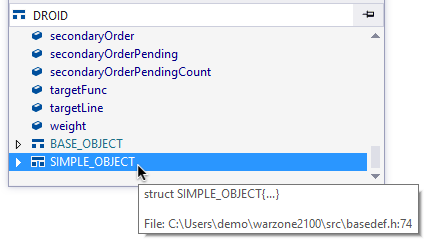
Используйте четвертый компонент VA View - всплывающий браузер классов - для расшифровки символов, когда всплывающие подсказки оказываются неадекватными. Используйте всплывающий браузер классов для изучения дополнительных членов класса, таких как именованные макросы препроцессора, поля структур, сигнатуры перегруженных методов и определения C/C++, найденные в нескольких директивах #ifdef. Исследуйте с помощью клавиатуры или мыши, не выходя из своего кода.

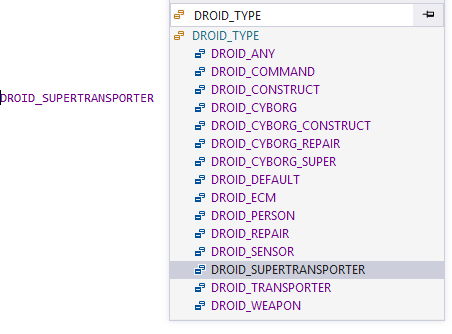
Наведите указатель мыши на enum, чтобы увидеть другие возможные значения.

Получите детализацию по наследуемым классам и базовым структурам.

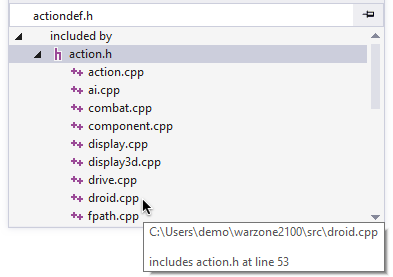
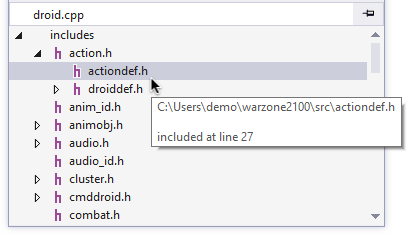
В C/C++ вы сможете легко понимать иерархию заголовочных файлов, начиная с заголовочных файлов, которые включает активный документ. Переместитесь в верхнюю часть активного документа или используйте сочетание клавиш, чтобы преобразовать всплывающий браузер классов в браузер заголовочных файлов. Получите детализацию заголовочных файлов, включенных в другие заголовочные файлы. Дважды щелкните, чтобы открыть.

Если активный документ сам является заголовочным файлом, инвертируйте иерархию и исследуйте заголовочные файлы и исходные файлы, включающие активный документ. Дважды щелкните, чтобы открыть файл заголовка или исходный файл в директиве #include, чтобы он появился в браузере.