Quellen-Links
Sie können Teilzeichenfolgen in Kommentaren mit externen Anwendungen und Websites wie Bug-Tracker, Fallmanager, Dokumentation und Quellcodekontrollsystemen verknüpfen.
Einfache Link-Muster
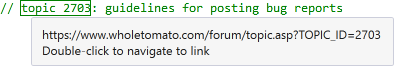
Definieren Sie einfache Schlüsselwert-Wert-Muster, die vorhandene Kommentar-Teilzeichenfolgen in aktive Hyperlinks umwandeln. Die Links beinhalten die Werte aus den Kommentaren.

Komplexe Link-Muster
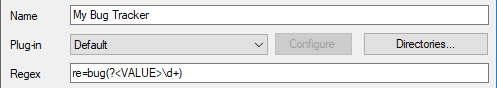
Extrahieren Sie Werte aus komplexen Kommentar-Teilzeichenfolgen mithilfe regulärer Ausdrücke, die eine speziell benannte Gruppe enthalten.

Herstellen einer Verbindung zu FogBugz, Jira und GitHub
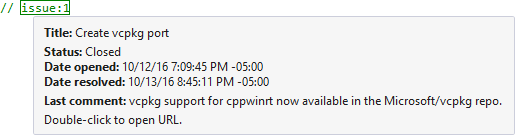
Konfigurieren Sie Links zu Anwendungen und Websites, die eine Authentifizierung erfordern, und speichern Sie Benutzer-Anmeldeinformationen mit jeder Link-Definition. Mithilfe von Plug-ins kann auch der Inhalt von QuickInfos bestimmt werden. Es sind Standard-Plug-ins für das Herstellen einer Verbindung zu FogBugz, Jira und GitHub enthalten.

Vorschau von Dateien aufrufen
Konfigurieren Sie ein Standard-File-Viewer-Plug-in für die Vorschau von Dateien, deren Pfade in Quellkommentaren enthalten sind. Zu den vorschaufähigen Dateiformaten gehören HTML, XAML, RTF, Text und Bildformate wie jpg und png.

Hyperlinks in einem externen Browser öffnen
Konfigurieren Sie ein Standard-Plug-in zum Öffnen von Hyperlinks über Ihren standardmäßigen externen Browser. Das Plug-in aktiviert auch Website-Adressen, für die kein http- oder https-Protokoll angegeben ist.

Benutzerdefinierte Plug-ins
Sie können ein benutzerdefiniertes Plug-in für Ihre eigene Anwendung oder Website erstellen, die eine Authentifizierung erfordert. Beginnen Sie mit dem Quellcode eines Beispiel-Plug-ins aus GitHub und geben Sie dann für Visual Assist an, wo dieses Plug-in abgelegt ist.