Collegamenti alla sorgente
Collega le sottostringhe dei commenti ad applicazioni e siti web esterni, come bug tracker, case manager, documentazione e sistemi di controllo del codice sorgente.
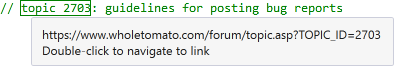
Modelli di collegamento semplici
Definisci semplici schemi di parole chiave e valori che trasformano le sottostringhe di commenti esistenti in collegamenti ipertestuali attivi. I collegamenti comprendono i valori dei commenti.

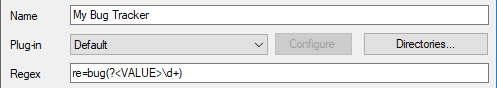
Modelli di collegamento complessi
Estrae i valori dalle sottostringhe di commenti complessi utilizzando espressioni regolari che includono un gruppo con nome specifico.

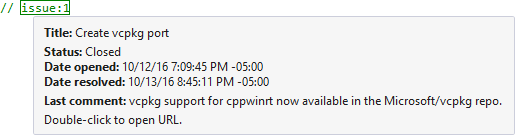
Connettiti a FogBugz, Jira e GitHub
Configura i collegamenti ad applicazioni e siti web che richiedono l'autenticazione e memorizza le credenziali dell'utente con ogni definizione di collegamento. I plug-in determinano anche il contenuto dei tooltip che vengono visualizzati al passaggio del mouse. Sono inclusi plug-in predefiniti per la connessione a FogBugz, Jira e GitHub.

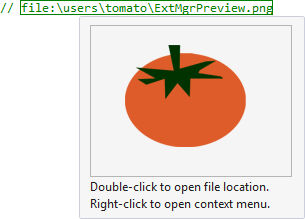
File di anteprima
Configurare un plug-in predefinito di File-Viewer per visualizzare in anteprima i file i cui percorsi appaiono nei commenti all'origine. I formati visualizzabili sono HTML, XAML, RTF, testo e formati immagine come jpg e png.

Apri i collegamenti ipertestuali in un browser esterno
Configura un plug-in predefinito per aprire i collegamenti ipertestuali utilizzando il browser esterno predefinito. Il plug-in attiva anche gli indirizzi di siti web privi di protocollo http o https.

Plug-in personalizzati
Crea un plug-in personalizzato per la tua applicazione o sito web che richiede l'autenticazione. Inizia con il codice sorgente di un plug-in di prova ospitato su GitHub e indica a Visual Assist dove trovare il tuo plug-in.