Enlaces de la fuente
Connect comment substrings to external applications and websites, such as bug trackers, case managers, documentation, and source code control systems.
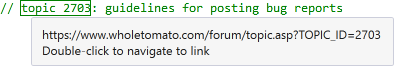
Simple Link Patterns
Define simple keyword-value patterns that turn existing comment substrings into active hyperlinks. The links include the values from the comments.

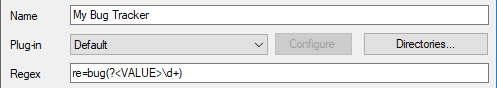
Complex Link Patterns
Extract values from complex comment substrings using regular expressions that include a specially named group.

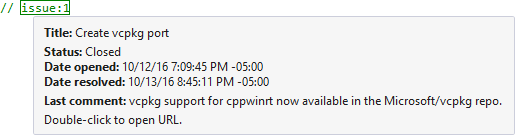
Connect to FogBugz, Jira, and GitHub
Configure links to applications and websites that require authentication, and store user credentials with each link definition. Plug-ins also determine contents of hovering tooltips. Default plug-ins are included for connecting to FogBugz, Jira, and GitHub.

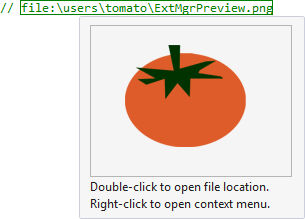
Preview Files
Configure a default, File-Viewer plug-in to preview files whose paths appear in source comments. Preview-able formats include HTML, XAML, RTF, text, and image formats such as jpg and png.

Abrir hipervínculos en un navegador externo
Configure a default plug-in to open hyperlinks using your default, external browser. The plug-in also activates website addresses missing an http or https protocol.

Custom Plug-ins
Create a custom plug-in for your own application or website that requires authentication. Begin with the source code for a sample plug-in hosted at GitHub, and then tell Visual Assist where it can find your plug-in.